HTML
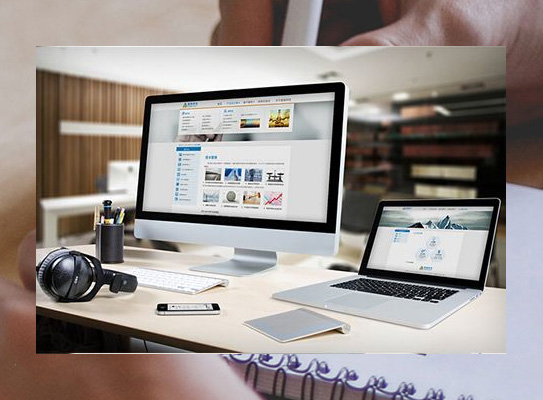
以下是代碼片段: <div class="img-desc"> <img src="sample.jpg" alt="" /> <cite>Salone del mobile Milano, April 2008 - Peeta</cite> </div>
CSS
以下是代碼片段: .img-desc { position: relative; display: block; height:335px; width: 575px; } .img-desc cite { background: #111; filter:alpha(opacity=55); opacity:.55; color: #fff; position: absolute; bottom: 0; left: 0; width: 555px; padding: 10px; border-top: 1px solid #999; }
分享聯(lián)系我們
掃二維碼與項(xiàng)目經(jīng)理溝通 我們?cè)谖⑿派?4小時(shí)期待你的聲音
感謝您的關(guān)注分享“css圖片上加層寫文字”
煙寒網(wǎng)絡(luò)真誠(chéng)為您服務(wù) ,點(diǎn)擊客服直接咨詢下單.